
Enne järgmiste sammude proovimist mõistke, et mitmetasandilise loendi loomiseks HTML-is peate loendi teise pesaüksusesse pesema. Samuti, kuna HTML-il on ainult loendi või numbrite loend, kui soovite loendi tüüpi muuta, peate uue stiili tüübi loomiseks kasutama CSS-i.
HTML-näide
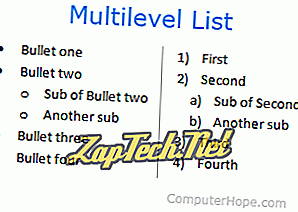
Allpool on näide selle kohta, kuidas saab mitmetasandilist nimekirja teha HTML-is HTML-koodis määratletud HTML-i ja CSS-stiili abil. Selles näites on meil kaks loendit ja teises nimekirjas üks teine alam-alfa-list-stiilis tüüpi tellitud loend, et luua a, b jne loendi stiil.
- Esiteks
- Teiseks
- Teine osa
- Teine alam
- Kolmandaks
- Neljandaks
Märkus. Eespool toodud näites kasutame mõningaid täiendavaid polsterdus- ja margi stiile, et aidata kohaneda meie globaalsete CSS-väärtustega ja anda näide sellest, kuidas ruumi ja süvendit lisada või vähendada.
Väljundi näide
- Esiteks
- Teiseks
- Teine osa
- Teine alam
- Kolmandaks
- Neljandaks
CSS ja HTML näide
Ülaltoodud lahendus toimib suurepäraselt, kui peate mitu korda looma ainult mitmetasandilise nimekirja. Kui aga soovite oma saidil mitu mitmetasandilist loendit, oleks parem mõte lisada CSS-kood CSS-failis sarnaselt allpool toodud näidisele. Meie näites lõime kaks klassi nimega "rooma" ja "ruut" ning kutsusime neid HTML-koodis.
CSS-kood
.roman {list-style-type: low-roman;}. square {list-style-type: square; marginaal vasakule: -2em;} HTML-kood
- Esiteks
- Teiseks
- Teine osa
- Teine alam
- Kolmandaks
- Neljandaks
Väljundi näide
- Esiteks
- Teiseks
- Teine osa
- Teine alam
- Kolmandaks
- Neljandaks
Olemasolevad CSS-loenditüüpi väärtused
Allpool on toodud loetelu teistest CSS-loenditüüpi väärtustest, mida saab kasutada varem näidatud näidete asemel. Oleme lisanud ka iga väärtuse lühikese kirjelduse.
Märkus. Kõik need väärtused ei toimi ega tundu kõikides brauserites sama.
ketas - Väike tahke ring (eespool näidatud).
ring - väike tühi ring (eespool näidatud).
ruut - Tugev ruut.
kümnend - kümnendnumber, mis algab numbriga "1." (näidatud ülalpool).
kümnendkohaga-null - kümnendnumber, mis algab 0-st (nt 01, 02, 03 jne).
alam-rooma - väiketähtede rooma number, mis algab sõnaga "i".
romani keel - ülemine rooma number, mis algab sõnaga "I.".
alumine-kreeka - väike -kreeka keel.
low -latin - Väike ladina keel
ladina-ladina - ladina ladina keel
armeenia - traditsiooniline armeenia nummerdus
georgia - traditsiooniline gruusia number
alam-alfa - väiketähtedega tähestik, mis algab sõnaga "a". (näidatud ülalpool).
ülemine alpha - suurtähtedega tähestik, mis algab tähega "A.".
ükski - ei näita midagi.
